I have form with Select/Tag fields. Can I list in dropdown menu labels and after select save value? I can’t find in documentation proper example.
TIA
Karlek
I have form with Select/Tag fields. Can I list in dropdown menu labels and after select save value? I can’t find in documentation proper example.
TIA
Karlek
I must add that list of data comes from before called action dynamicaly.
Hi @Karlek,
I don’t really understand what you want to achieve. Because…
… dropdown, menu and label are each different components. Furthermore, a select/tag field basically is a kind of dropdown.
Would you mind explaining in more detail what exactly it is you are asking for?
My intention is that when I ckick on Select/Tag field in list I become “name” and when I select something it will store “value” in field.
I hope I was clear enought?
Have a nice day,
Karlek
Hi @Karlek
Not really sure if that is 100% what you were looking for, but maybe you’re looking to store a default value? Select | UI Bakery Docs
I hope to be more clear, it is Select/tag type of field in Form control and I want that labels to be listed when I click on field and Values will be stored in table field. It is not Select control!!
TIA,
Karlek
Sorry @Karlek I’m still not sure if I understand correctly.
Do you mean something like this, but instead of pressing submit it should update when you click the name in the dropdown?

Thank you Max, but I see we cant address right isue. That I describe whole picture:
I have Form with Imput fields for some table. Some of this fields are declared as Select/tag. For this fields I execute before Actions to fetch data in Array wich I use then in Options of Select/Tag Type of field as “label” and “value”. My question is when I select specific “lable” the “value” will be assigned to Forms field? Ok, I can add specific logic after Submit, but it will be additional task to do.
I hope I was clear enought?
BR
Karlek
Ok I think I understood your question.
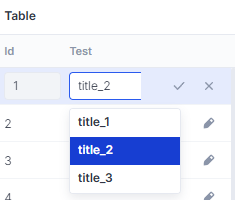
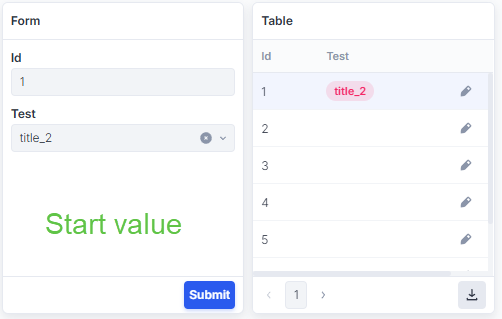
So basically we have a Selec/Tag field in a table

with, for example, these 3 options:



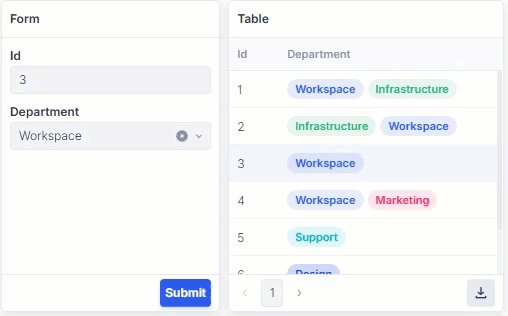
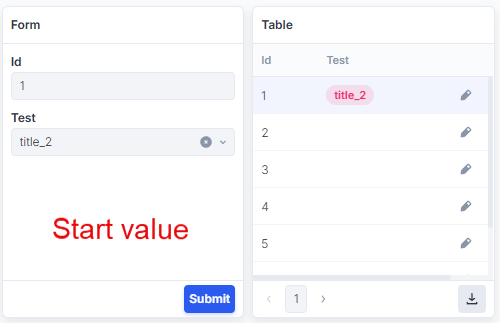
Then we also have a form with the same field and options as the table, which automatically is created when the Data field of the form is set to, for example, {{ui.myTable.selectedRow.data}} and then pressing Regenerate structure.
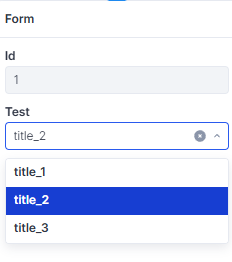
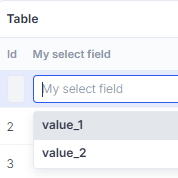
In the input/dropdown of the form and the input/dropdown when editing in the table, it shows the title of the options:


But behind the scenes both of these inputs have the value of the selected option. We can confirm this in multiple ways:
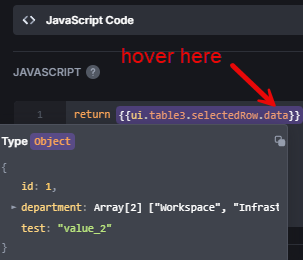
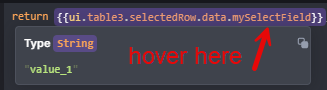
data in component settingsIn a components settings hover over the data part in the Data setting

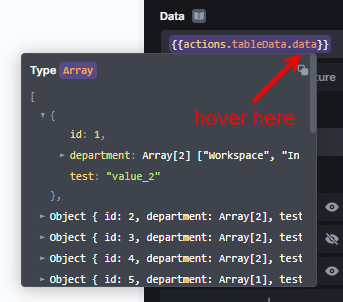
data in any actionSame principle as before, when hovering over the data in any action you can see the value

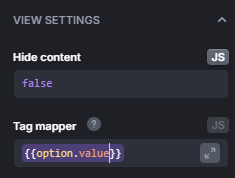
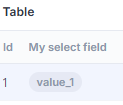
VIEW SETTINGS of the fieldUnder the VIEW SETTINGS of the table field you can change the Tag mapper setting to display what you want, we can change it so instead of the title we see the value:


There are probably more ways to see the actual value
So as you can see, in the default state the field actually holds the value of the option, but displays the title.
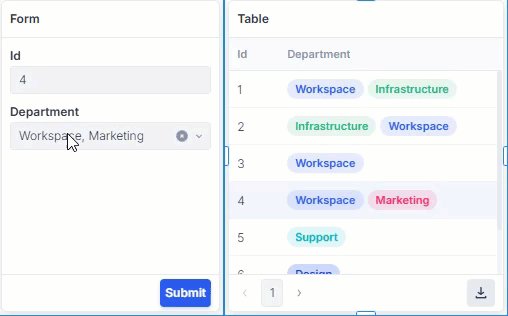
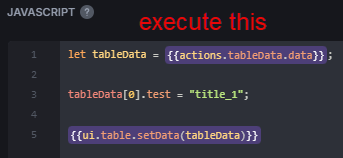
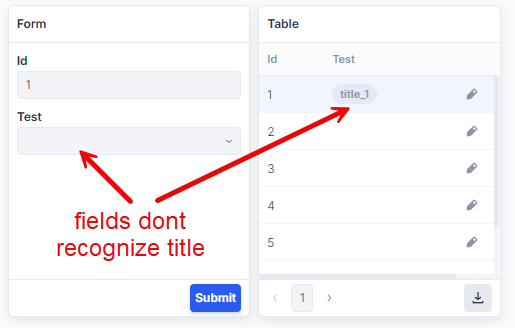
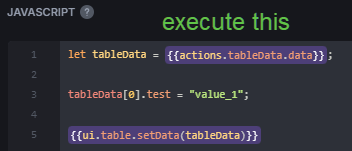
This inherently means that when we want to programmatically change the option of the field, we need to use the value and not the title. Technically you can use the title, but then the field will not understand what option you are trying to select:



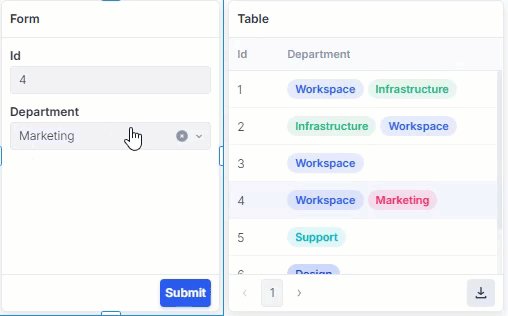
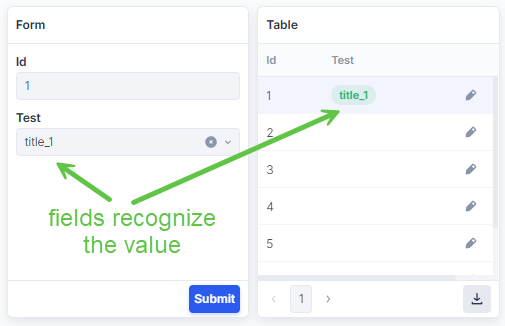
But if we use the value, it will work:



¸I think we still don’t understand us correctly. Let it put other way. If I use Select/Tag Type of field and I put in Options1 value= value_1 and Title=title_1 and in Options2 … When I click on field I become Titles listed and when I select one a coresponding value is assigned to a field. Why I don’t become same behavior when I loaad options in JS? JS looks like: return {{actions.List5.data}}.map((item) => {
return {
value: item.id,
label: item.name
};
});
What I don’t see?
TIA,
Ohhh ok, so the problem is that the dynamic loading of the options doesn’t work?
I don’t know what exactly your problem with the dynamic loading is, but here is a general overview:
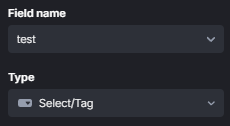
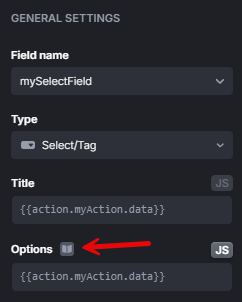
We have a table with a “Select/Tag” field and on the options setting we click on JS:

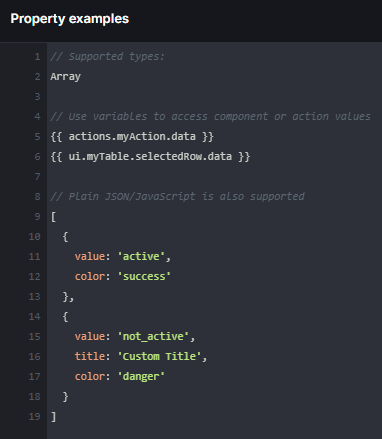
When you click on the book icon you can see the type this field accepts (Array) and how it would look like in plain JSON/JavaScript

So this is how the objects should look like. Actually, from what I found out through testing, the only thing that must be present is value, so basically [{value:"value_1"}] would be enough.
As an example, let’s create an action called options which looks like this:
return [
{value: "value_1"},
{value: "value_2"}
];
Then if we change the “Options” setting for the field to
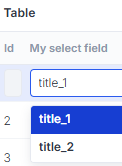
{{actions.options.data}}, we can see that the values are shown when editing rows:

Make sure the action executes, or else the data will not be loaded!
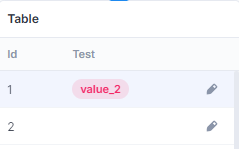
And it might look like it’s not recognized or an inactive tag when selected:

But that’s just because we didn’t declare any color. We can confirm that the value is actually present with one of the methods in my previous reply:

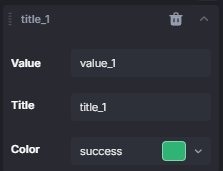
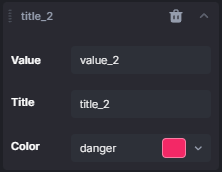
To further customize color and title we can simply add those to the action we wrote before. One issue I can see in the code you posted, is that you referred to title as label. So if we add those properties to our action it could look something like this:
return [
{
value: "value_1",
title: "title_1",
color: "primary"
},
{
value: "value_2",
title: "title_2",
color: "danger"
}
];
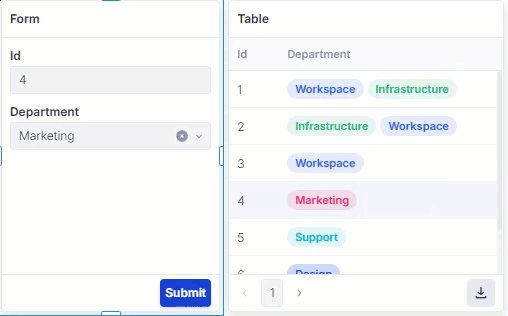
After we execute this action, the table immediately changes to this:


Just make sure the action executes, which should happen per default when opening the page or reloading.
Note: The color property isn’t limited to the named colors defined in UI Bakery (primary, warn, info, danger, ...) but can also be rgb values (rgb(250,150,50)) or hex values (#5CFF66). Any other format (e.g. hsl) doesn’t seem to be supported
Thank you Max!
Main problem was that I used “label” instead of “title” in return. I copied JS from some examples and I didn’t notice it.
Thank you again,
Karlek