Hello,
I was just setting up a new page where I need some JS functions available for all actions on that page/application. So I created a new JS file “action” and defined my functions. For debugging purposes I always write out some console.log(...)s and here is my issue:
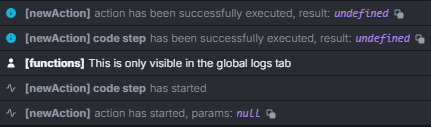
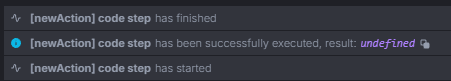
When invoking these functions from an action, it seems like the console.log(...)s are lost to whatever JS runtime is running them. They are present in the global logs tab, but I’d like to see them in the specific action that invoked them.
Is there some workaround, or is it even expected behaviour?
E.g.
JS file action
function test() {
console.log("This is only visible in the global logs tab");
}
Action with code step
test();
Logs in that action

Global logs