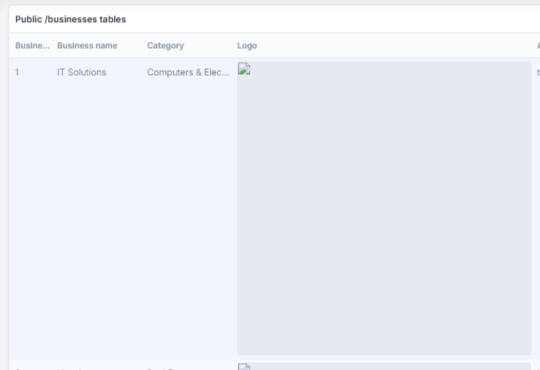
Yeah, that link is a google drive link, but the one you posted in your original question is not:
Regarding your second question, the google drive link in your previous reply
does follow the format as shown in the documentation, so that one should display in the table.
Nevermind, I just tested it myself and it does not work easily like described in the documentation. I did not get it to work at all with /uc as the URL path; looking at the requests in the DevTools they’re all ERR_BLOCKED_BY_CLIENT so this might be an issue with the CSP being set wrong or other HTTP headers that block the image.
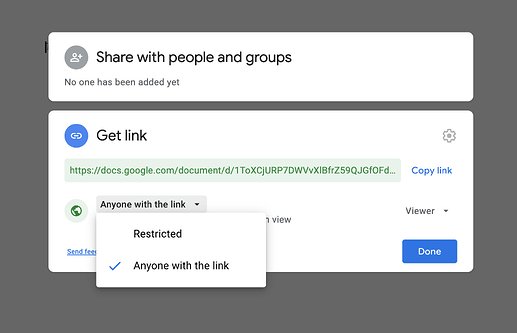
The only way I was able to get an image displayed is setting General access in google drive to Anyone with the link, like in this image
Then as written in the documentation, copying the id of the file into the link so we get
https://drive.google.com/uc?id=1EN6-MoGki9piploRLDhZr143tjYnpEtM
But, as I said before, it just wouldn’t work with the path set to /uc, so according to this answer on stackoverflow we need to change it to /thumbnail, so we get
https://drive.google.com/thumbnail?id=1EN6-MoGki9piploRLDhZr143tjYnpEtM
and this finally would display. But, depending on how big you need the image this might not be optimal, because in the end it still is just a thumbnail and displays with a default resolution of around 200px. So as the final step we can add &sz=w###-h### at the end of the link, where you can replace the # hashtags with the width and height of your choosing. If needed with high resolution, just set it to the images native resolution. Doing that, we end up with the final link:
https://drive.google.com/thumbnail?id=1EN6-MoGki9piploRLDhZr143tjYnpEtM&sz=w1280-h994
Note: I will leave the image these links point to public, so people can test with the links here. It should display the following placeholder image
Hope this helps