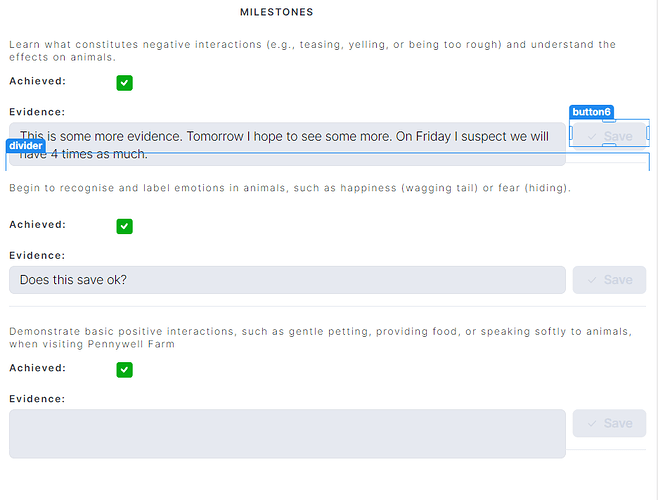
Hi gang… I am using a list view to show me 5 fields for each record in a table. I am getting into a pickle because I only want the users to edit ONE list item at a time (and then make changes)… is there a way to disable all other records in the list view or to make it save all changes? Screen shot is (hopefully) attached to try and help explain the issue…
Hi @PaulR
Thanks for asking! We’ll test and share the best approach with you later
Assuming (I understood you correct and) the listview gets injected with the appropiate values of the record, you could set the listviews items per page to 1 and add css to “custom code” to hide the footer .listView .paginator-container { display: none !important; }
But you could also use a form component instead.
Also regarding
…or to make it save all changes.
You can just have a single button that on click will perfom an action that takes all the values from the inputs and overwrite the object in the data of the table.
Nice approach with overwriting, @Max
I played around a bit and ended up with something similar:
- Pull array for List View with onRowClick (query with item id or index of array element for a state variable, doesn’t matter)
- Populate Text and Input components with the data of pulled array
- Give a user possibility to change inputs
- When done — click on the Button (not in the ListView)
- Merge current and new values with the separate action
You can import my test app and check how it works:
Thanks @spherebread!
@PaulR Is there a specific reason it has to be a list view? You would have a way easier, more specific and more configurable way using a form component.
- Set data of form to
{{ui.myTable.selectedRow.data}}. The form will be immediately filled with the values of the selected table row. - User can change all the values.
- Then either use the
submitorcustombutton that on click will run an action (which will have the new data as{{data}}) and overwrite the original object
Pros of the form component:
- No need to manually setup all the fields on your own, simply configure the
structuresetting of the form (similar to tables). - With that also comes automatic and customizable field validation, tooltips, error message on validation, and many more things!
- Built-in success and error messages on submit
And probably some more things, I can strongly recommend switching to that, you’ll have it setup at most in one hour.
Another approach I had been using for editing record in list view:
- create a modal/ drawer and hide the button.
- within the modal create the form you need to edit the record.
- create an action that does: pop open the modal, and return the params from the list item.
- In the list item, create button, with onclick action set to action created in step 3. passing params of {{item}};
- set the form value (created in step 2) to the value of the action (created in step 3).
- create saving mechanism for the form (created in step 2), and to close the modal.
The experience would be like:
The user clicks the edit button on a list, and a form pops up with the value of the list item clicked. The user can edit the value and click save to close the modal.
if you use {{ui.input.value}} for example, to access an item in a list component, it will only get the value of the first item, rather than any item you clicked or accessed. The logic is to bring the list item values outside of the list component, edit somewhere else, and then save the edited value.
This method sacrifices the experience of editing directly within the list item (to behave like a table component), but it allows users to access info in a list view while being able to edit a list item.
Thanks for all the good ideas guys, some great stuff there. The requirement I have is that we need ‘as few buttons for the teachers to click as possible’ so I am using a list view to show all ‘milestones’ for the selected target and then they can edit each of them with ease. The ideal situation is that they edit all of them and have a single save button so I will play with that this morning.
We are an on-prem user… how do I import the file you have sent me @spherebeard?
You can export and import your apps starting from 3.83.0!
Just click on “+ Create App”, select “Import from archive” and choose my file ![]()
Thanks ![]()
I get this error on import on version 3.88

I wonder if I need to be on the same version as the example was created in?
No lower than the original version, to be precise. I tested this on cloud, so you can just register a new account and look there if you weren’t planning to upgrade your instance.
Thanks - that works well ![]()