First of all, I want to thank you for the new feature for creating custom components using AI — it’s very smooth and impressive.
I’m using UI Bakery self-hosted via Docker, and I tried creating a custom radio option component with icon, title, and caption.
Here is the prompt I used:
Generate a component that renders a group of radio options with the following specifications:
Each radio option appears on its own row (one option per row).
Each option includes:
An icon on the left that can be set using a Font Awesome icon name (allow me to change the icon dynamically).
A title next to the icon. The title’s font family, font size, alignment, and color should be fully configurable.
A caption below the title that can span 2-3 lines. The caption’s font size and color should also be configurable.
A value for each option that I can define and access later when the option is selected.
When a user selects an option, the component should store or emit the selected value so that it can be used by other components in the app.
The component should follow modern design with clean spacing, alignment, and responsiveness.
Ensure accessibility with semantic HTML, ARIA roles for radio groups, and alt text or labels where needed.
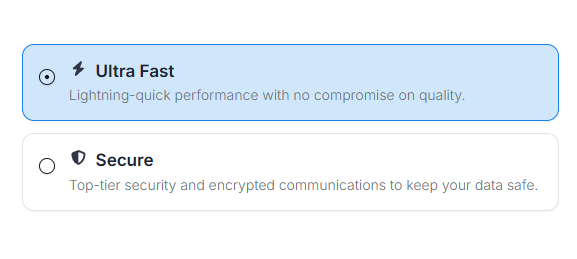
and the output was
more than beautiful
It came out more than beautiful — so thank you for that! ![]()
I then added this component to my app and checked the data field, which contained:
{
"radioOptions": [
{
"value": "speed",
"icon": "bolt",
"iconStyle": "solid",
"title": "Ultra Fast",
"caption": "Lightning-quick performance with no compromise on quality."
},
{
"value": "secure",
"icon": "shieldAlt",
"iconStyle": "solid",
"title": "Secure",
"caption": "Top-tier security and encrypted communications to keep your data safe."
}
]
}
My question is:
![]() How can I connect this data to a database so that the radio options (value, title, caption) come from my DB rather than being static JSON in the data field?
How can I connect this data to a database so that the radio options (value, title, caption) come from my DB rather than being static JSON in the data field?
I faced the same situation when generating a Profile Card component: the details were generated as JSON in the data field.
![]() I am looking for a way to bind these custom AI-generated components to my DB data instead of manually entering or editing JSON.
I am looking for a way to bind these custom AI-generated components to my DB data instead of manually entering or editing JSON.
Is this the intended design? Or is there a recommended method to achieve dynamic binding with a datasource (e.g., MySQL)?
Thank you in advance for your guidance!