Hello,
in my latest application I need several currency inputs, but they neither seem to be working how I’d like them to, nor how they should. I don’t understand if I’m missing something or if they are in fact not working correctly.
First of all, since I’m from the EU and all of my users will be as well, I want them to enter values in the format that 90% of EU members use. This format uses dot (.) as the thousands seperator and comma (,) as the decimal seperator. Yet the format shown for the euro in the inputs Currency option, is the other way around:
![]()
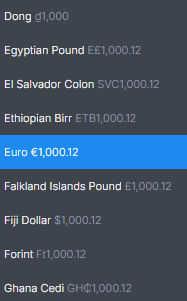
Not only the euro, in fact every currency in this list displays either this format or just 1,000 because decimals are not used (I think?).

And that despite a great majority of countries in the world using the comma (,) as the decimal seperator.
But that’s only the first problem, because secondly, the example you see next to the currencies (e.g. 1,000.12) cannot be entered.
My assumption is that the currency input is almost the same as the number imput (seeing that both of the input elements use type="ubnumber") and that the Currency option for the input only changes the currency symbol. Which would inherently mean that also the number input has the same problem with the thousand and decimal seperator.
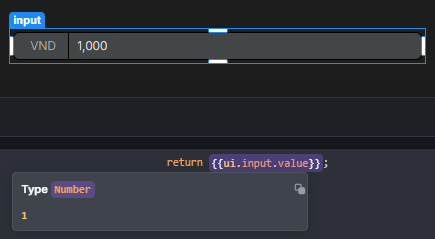
So once you entered either a comma (,) or a dot (.), you cannot enter the other, meaning it is literally impossible to write the example in the input. In fact, you can even select a currency that only displays the comma (,) in it’s example and nothing, besides the currency symbol, seems to change, you can still either use comma (,) or dot (.). But that doesn’t mean that if you enter 1,000 you’ll also get 1000 as value, because internally it still just tries to parse it and returns 1.

I’m pretty sure I’m not missing anything, so this is propbably not wanted behaviour, but I might’ve missed something.
Edit
After some testing it seems that both the number and currency input accept either comma (,) or dot (.) as decimal seperator and the Currency option indeed only changes the symbol inside the input. As described before 1,000 does translate to 1, because it gets trimmed if there’s only zero decimals. Meaning, 1,23 indeed does parse to 1.23 as JS number. So I guess it was never intended to have thousand seperators and/or change the input format based on currency?