@Max ,
(1)
“First of all, I don’t understand if you have a gridview or table on the students page”
I think the first two paragraphs I wrote in my original entry are pretty clear:
[p1]
My question is similar to the one contained in the topic “Parameter-based navigation using the selected card from a GridView. (Passing the content of a Gridview card the user clicks on onto a Detail component on a separate page.)
[p2]
Parameter-based navigation from a Table component to a Detail component works just fine, following the documentation.
So if it works just fine, I suppose no help is sought.
(Everytime I referred to the term “table” in my previous entries in this topic, I never meant “UI Bakery table component.” I referred to a “Postgres database table used by UI Bakery”.)
(2) Now:
Accessing a detail component on a page from a table component on another page
is the same as :
Accessing a detail component on a page from a gridview component on another page.
I highly doubt this is the same.
Why ?
a) Because if it was, I don’t think this entry would have been created:
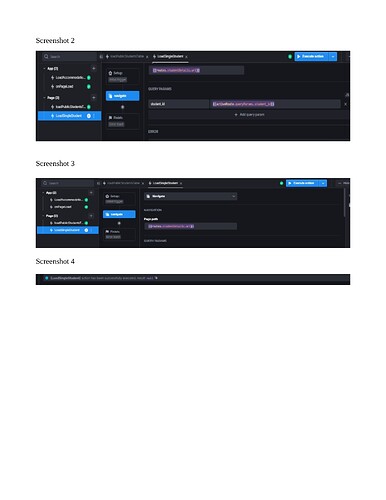
b) Have a look at screenshot 2, screenshot 3 and screenshot 4 below.
screenshot 2 (we are on the students page): the query params are as you suggested.
screenshot 3 (we are on the students page): the navigation points to the Student-details page.
screenshot 4: Whichever card I click on:
-
I am redirected to the wrong page (the so-called ‘/builder/the-wrong-page’ and I know nothing about url redirect)
-
the url I get shows ‘?student_id= (empty)’ → the query param in screenshot 2 is
definitely not passed anywhere.
So we have two inherent problems with Gridviews and again, everything works perfectly fine everytime with Table components (see [p2] above).
Do you have any suggestions?
K.